Description
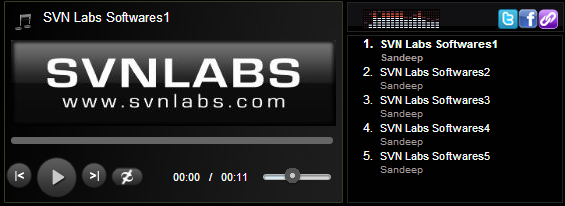
HTML5 MP3 Player on Facebook Page
1. Get free widget from http://html5.svnlabs.com/get-widget/.
2. Log in to your Facebook account.
3. Search for the Static HTML: iframe tabs application and select it.
4. Click on Add Static HTML to a page button and you’ll be prompted for the page where you want the app to be added.
5. Once added you’ll see on the left side menu of your page a new tab with a star icon called Welcome. Click on it to edit it.
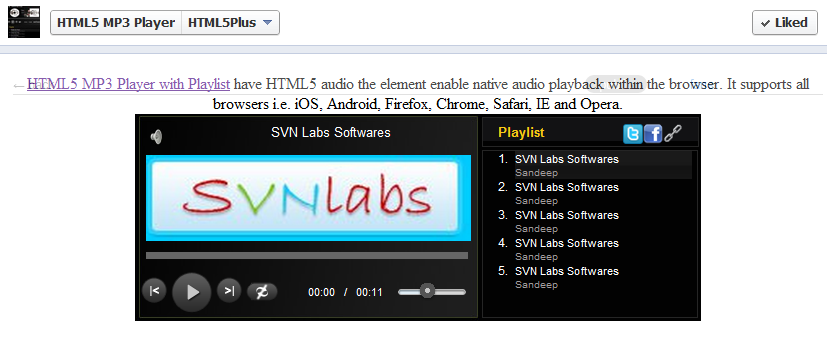
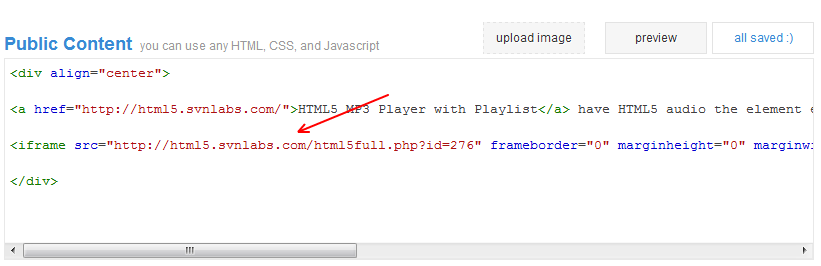
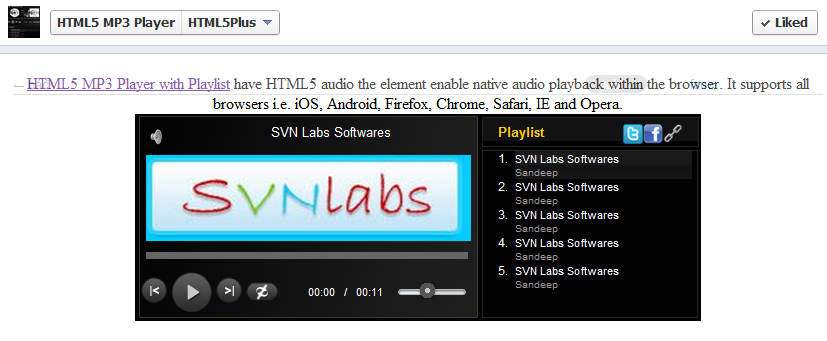
6. Get iFrame Code from http://html5.svnlabs.com/shortcodes/, replace your player id and paste in the text field:
Small Player (No Playlist):
<iframe src=”http://html5.svnlabs.com/html5small.php?id=276″ frameborder=”0″ marginheight=”0″ marginwidth=”0″ scrolling=”no” width=”347″ height=”207″></iframe>
Full Player (With Playlist):
<iframe src=”http://html5.svnlabs.com/html5full.php?id=276″ frameborder=”0″ marginheight=”0″ marginwidth=”0″ scrolling=”no” width=”566″ height=”207″></iframe>
7. Click preview to see how it looks or save changes. The product is now added to the Welcome tab of your page.
8. Optional: To change the tab’s name, called by default Welcome, edit your page, go to the Apps tab and click Edit Settings option next to the Static HTML: iframe tabs application to enter the name of your choice.
9. Optional: To make the tab your default landing tab (first thing your visitors see on your page) edit your page and go to the Manage Permissions tab and change the Default Landing Tab.
Demo: https://www.facebook.com/Html5Mp3Player/app_190322544333196