Description
This plugin uses Flash & HTML5 on all modern devices and web browsers, On Android, iPhone and iPad the Video Player will go to HTML5 mode.
Allows WordPress users to easily use HTML5 <video> the element enable native video playback within the browser. It supports all browsers i.e. Firefox, Chrome, Safari, IE and Opera. HTML5 Video Player with Playlist, Full Screen, Random, Stream Seek, Volume Control, Timer, Play-Pause option.
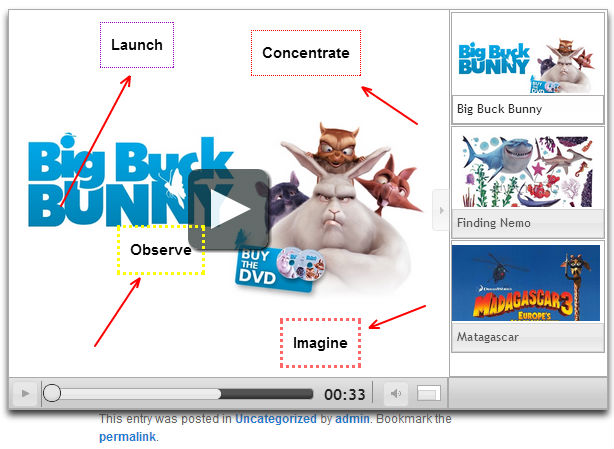
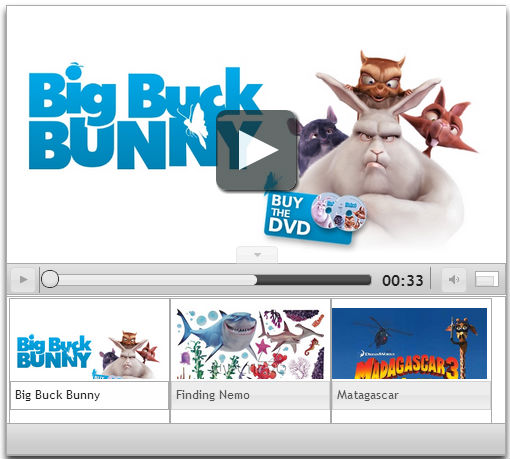
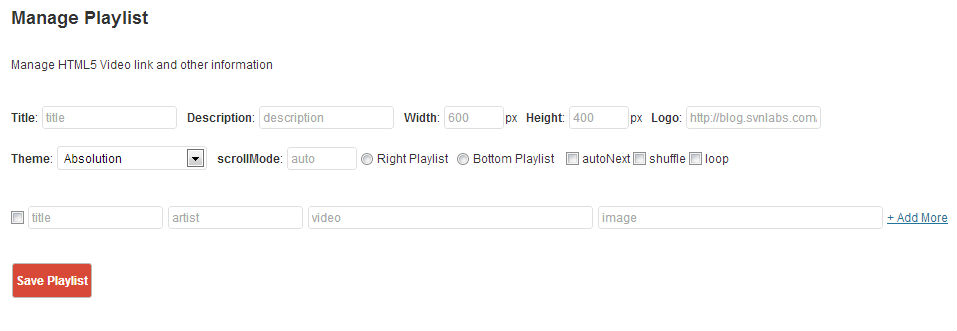
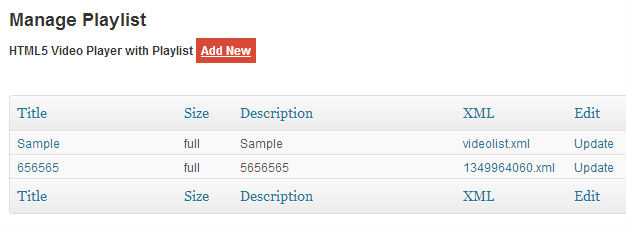
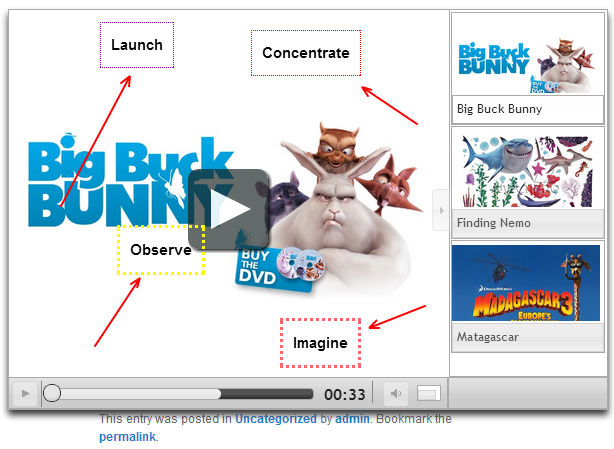
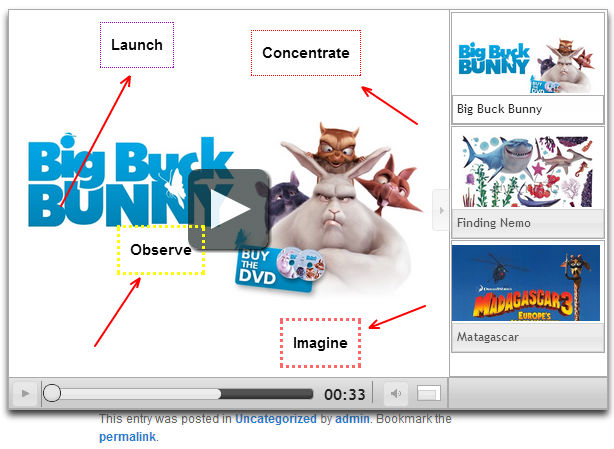
HTML5 Video Player Screenshots
WordPress Shortcode (Find more about shortcode options)
[html5video id=1] (Free)
[html5video id=1 width=600 height=400 scrollmode=auto playlistmod=false autonext=true shuffle=true logo=logo.png loop=true theme=sample] (Paid)
Other Paid Shortcode Options
width => width of the player
height => height of the player
playlist => name or the URL of the playlist you would like to load by default
vertical => orientation of the playlist either vertical or horizontal. Note – This will only work if your template supports it
autonext => player to automatically move to the next node after the previous one finishes playing
shuffle => playlist will play in a random order
loop => the media playlist will play over once it has been completed
scrollmode => auto (Make the playlist scroll follow the mouse movements)
logo => relative location of your logo
volume => volume control slider
wmode => wmode settings
preload => video pre loading
autoplay => video autoplay
autoload => autoload video
scrollspeed => playlist scroll speed
showplaylist => display playlist or not
link => link on logo
disableplaylist => completely disable playlist
controlleronly => show only player control
pagelimit => page limit in playlist
Examples:
[html5video id=1 width=600 height=400 scrollmode=auto playlistmod=false autonext=true shuffle=true logo=logo.png loop=true theme=smoothness]
[html5video width=600 height=400 playlistmod=true xml=1350523788.xml]
You don’t need to supply id and xml together 😉
* Supports html5 video format
* Supports Unicode
* Social Links Facebook / Twitter
* Works in IE, Safari, Firefox, Chrome, Opera, mobile devices including Android/iOS
* Player have shortcode for post/page [html5video:id] i.e. [html5video:1]
* Supports XML based Video Playlist
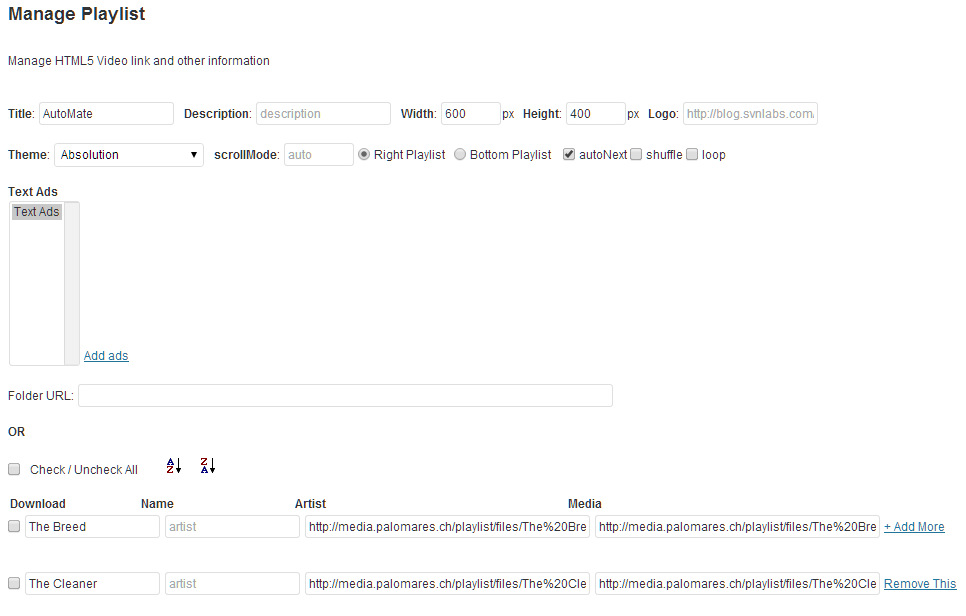
* Read Video Folder URL to create playlist
* Sorting on Video Titles
* Right Side Playlist
* Video Download Option
* Video Ads on cue points
* Theme / Size Customization
* Social Link Customization
* Player have shortcode options for post/page [html5video:id width=w height=h …]
* Multiple player on same page / post
* Supports Wowza / Amazon Cloud Front / S3 HTTP Streaming
* Auto Playlist creator from Video’s Folder
* Best support on Email